Halo teman-teman jumpa lagi di awal tahun 2025, kali ini saya mau berbagi pengalaman saya set-up React Native di komputer saya. React Native adalah framework open-source yang digunakan untuk membangun aplikasi mobile menggunakan JavaScript dan React. Dengan React Native, developer dapat menulis aplikasi untuk platform iOS dan Android secara bersamaan dengan kode yang sebagian besar sama.
Mencoba React Native
Sebenarnya saya telah melakukan riset tentang react native cuman belum ada kesempatan saja untuk mencobanya, dan beberapa artikel membaha bahwa react native lebih inverior secara performa bila dibandingkan dengan kompetitor, sebut saja flutter. Tidak ada salahnya saya mencoba, toh saya dalam keseharian menggunakan react js jadi saya rasa adaptasinya akan semakin lebih mudah.
Kabar baik dari developer react native, pada bulan Oktober 2024 tahun lalu developer react native merilis versi 0.76 dengan jargon New Architecture nah ini salah satu hal yang membuat saya tertarik untuk mencobanya. Kalau menarik insyaAllah saya akan bahas di lain kesempatan, kali ini kita akan fokus dulu ke set-up react native di komputer.
Komputer yang akan saya gunakan adalah macOS, teman-teman bisa buka dulu terminal app dan pastikan sudah install terlebih dahulu node js sebelum menjalankan perintah berikut ini.
npx create-expo-app@latest --templateUntuk proses development yang lebih mudah, pabriknya sana menyarankan kita untuk menggunakan Expo, sebuah aplikasi yang akan mempermudah hidup kita dalam pembuatan aplikasi mobile berbasis react native, maka dari itu saya mengikuti saran dari pabriknya sana.
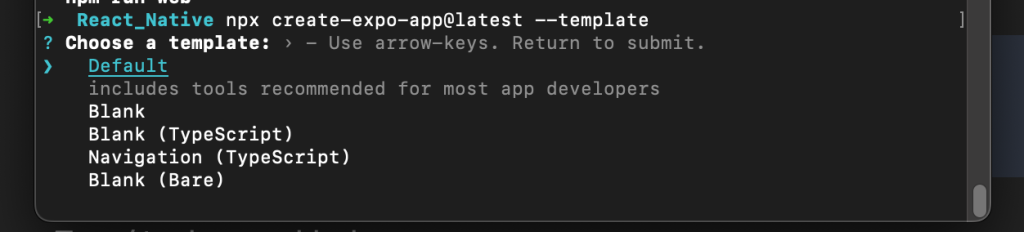
Selanjutnya kita di suruh untuk memilih, template mana yang akan kita gunakan.

Pada pilihan tersebut saya memilih Blank (TypeScript) karena saya sudah terbiasa menggunakan TypeScript dengan kondisi masih kosongan tanpa ada tambahan-tambahan script tertentu, seperti misalnya pilihan Navigation (TypeScript) akan ada tambahan script-script untuk menampilkan menu navigasi yang tentunya bisa diubah-ubah oleh teman-teman sesuai dengan kebutuhan.
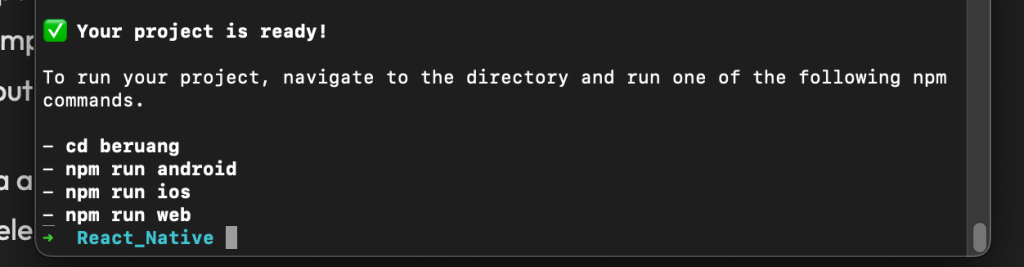
Proses selanjutnya adalah memberikan nama untuk project kita tersebut dan ikuti proses instalasi sampai selesai sampai muncul tampilan seperti ini.

Kemudian saya masuk ke dalam direktori project dan jalankan perintah ini.
npm iDi susul dengan perintah ini.
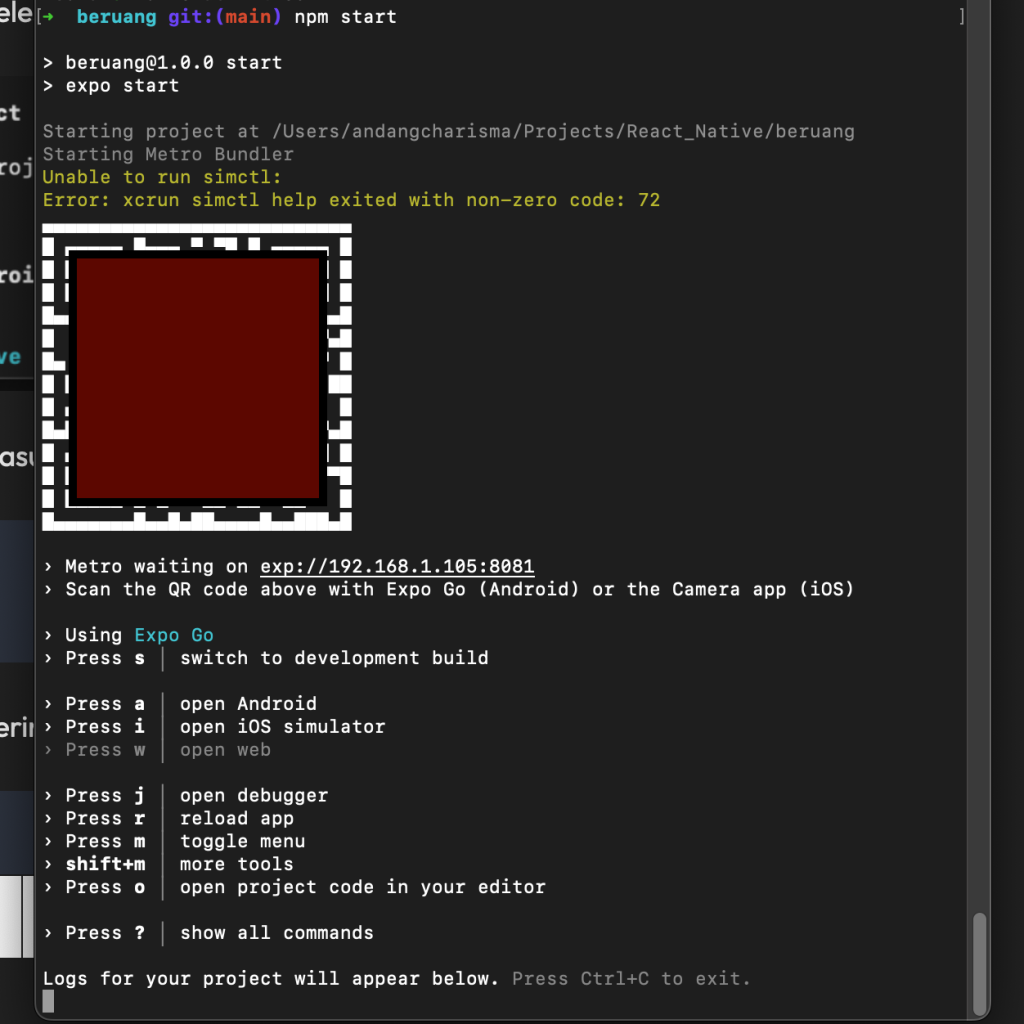
npm startIkuti prosesnya sampai selesai, sampai muncul tampilan seperti ini sebagai pertanda server sudah jalan.

Pengetesan di Real Device
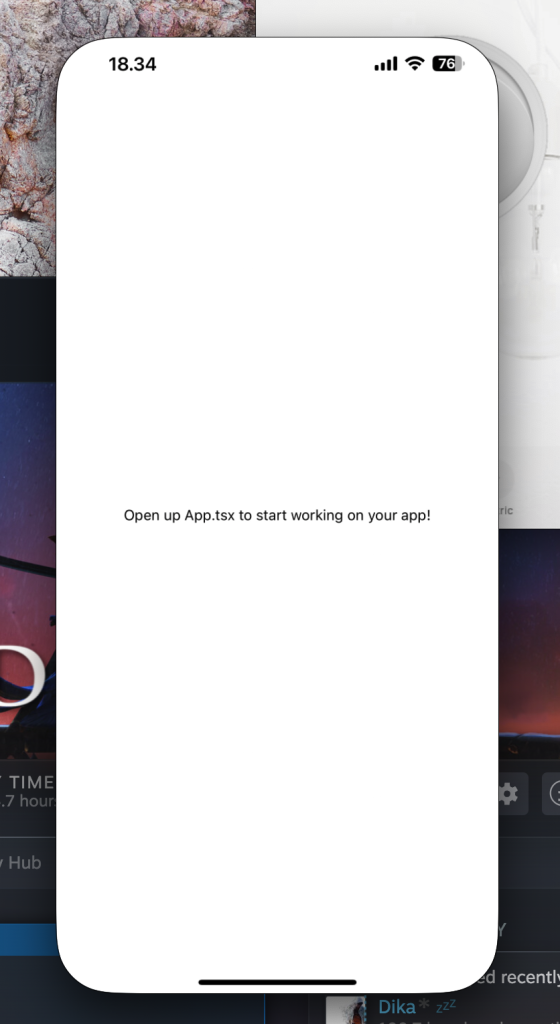
Pada handphone atau tablet, kita perlu menginstall aplikasi yang namanya Expo Go teman-teman bisa search aja di Play Store maupun di App Store. Untuk pengguna iPhone teman-teman tinggal scan barcode yang muncul di terminal, nanti teman-teman akan di alihkan ke aplikasi Expo Go, di sanalah aplikasi kita akan muncul dan dalam proses development kita bisa langsung menggunakan di Real Device tanpa colok-colok kabel dan melakukan konfigurasi yang rumit.

Kira-kira tampilannya akan seperti itu.
Untuk mengetes di virtual device Android dan iOS, teman-teman tinggal buka saja masing-masing applikasinya, dan di terminal pencet saja tombol a untuk membuka aplikasi di Android emulator dan pencet tombol i untuk membuka aplikasi di iOS Simulator, dan ini bisa berjalan secara paralel antara Android emulator dan iOS Simulator.
Untuk menghentikan server yang sedang berjalan teman-teman bisa pencet tombol ctrl + c di terminal.
Kesimpulan
Ternyata set-up react native itu sangat mudah ya, tidak perlu melakukan konfigurasi yang ribet, mau pakai real device maupun emulator semuanya mudah, terima kasih Expo, proses development menjadi lebih mudah.

Leave a Reply